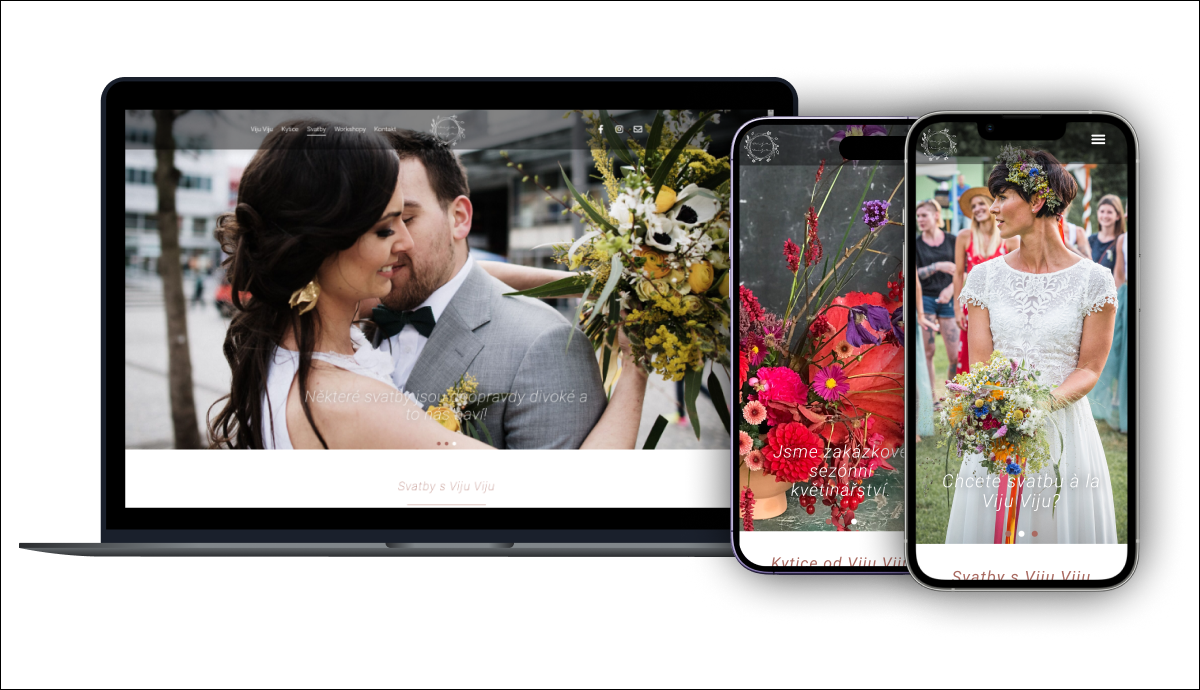
Výborně, pojďme se spolu podívat, co nás na cestě k novému webu čeká. Nejdříve ale mrkněte na realizované projekty







Webové stránky, redesign webu, logo a logotyp, vizuální identita pro zastřešující asociaci pro všechna vzácná onemocnění v ČR

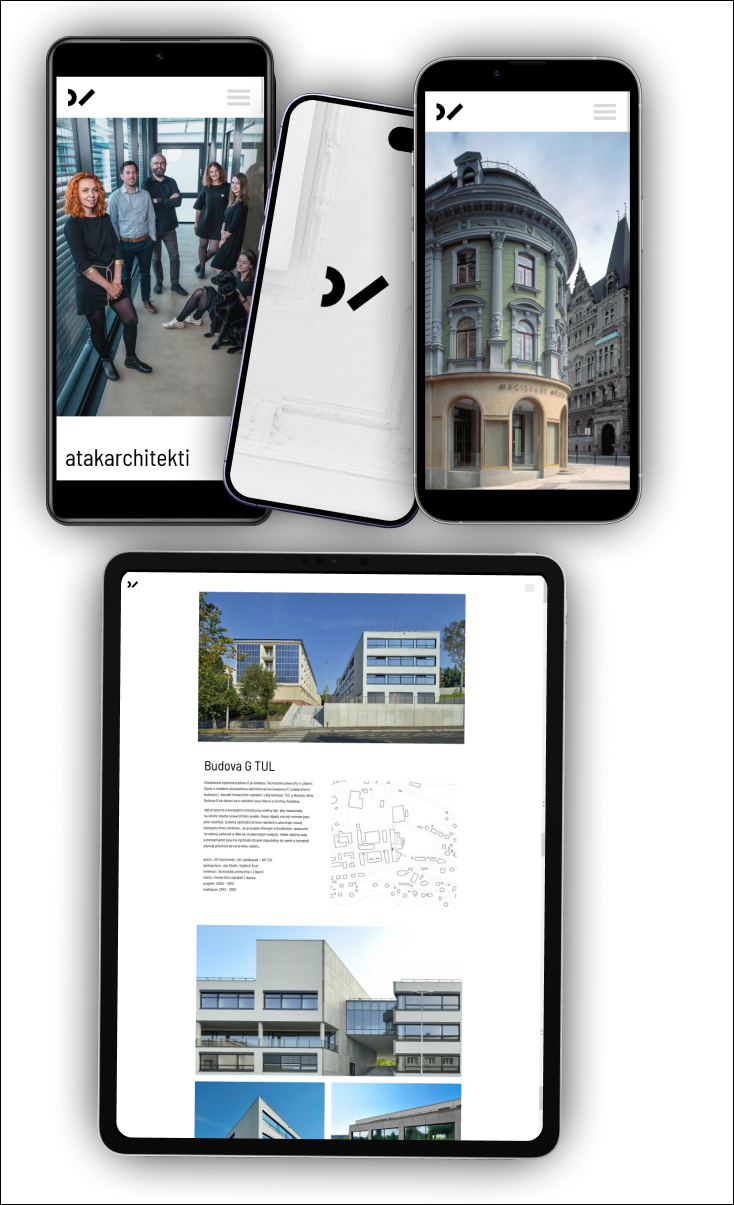
Webové stránky pro úspěšný architektonický ateliér z Liberce, EU Mies van der Rohe Award 2024 – nominace

Webové stránky stoletého kina v Liberci a redesign webu po novém zpracování vizuální identity od Davida Nováka

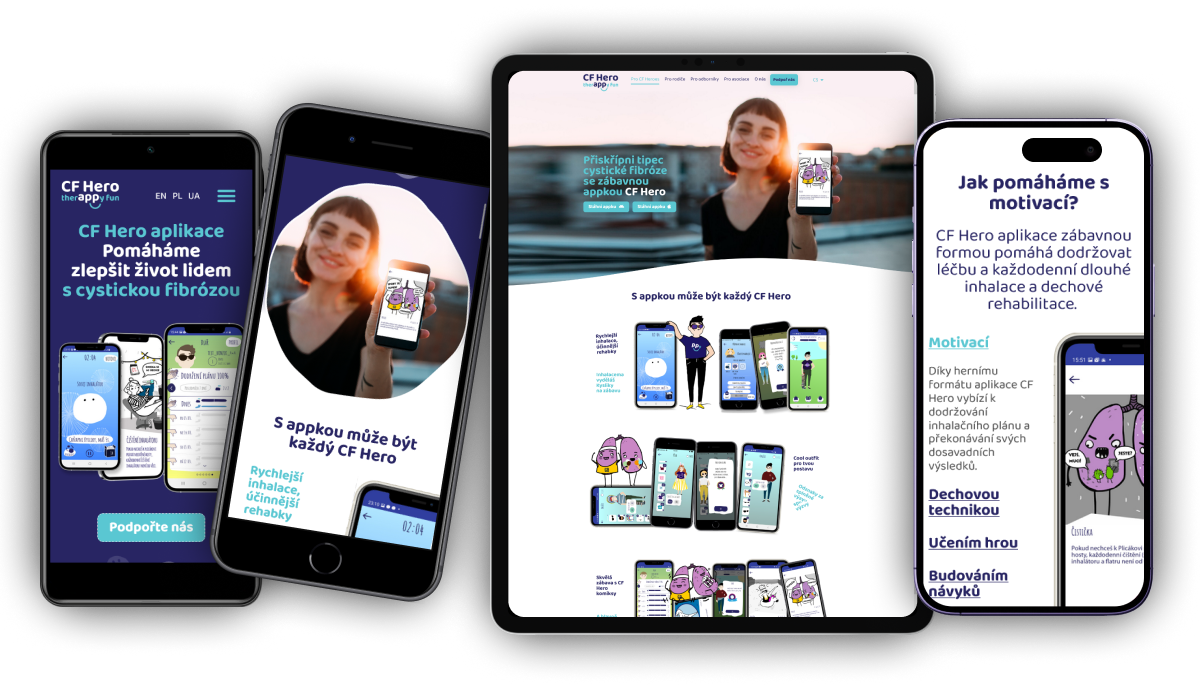
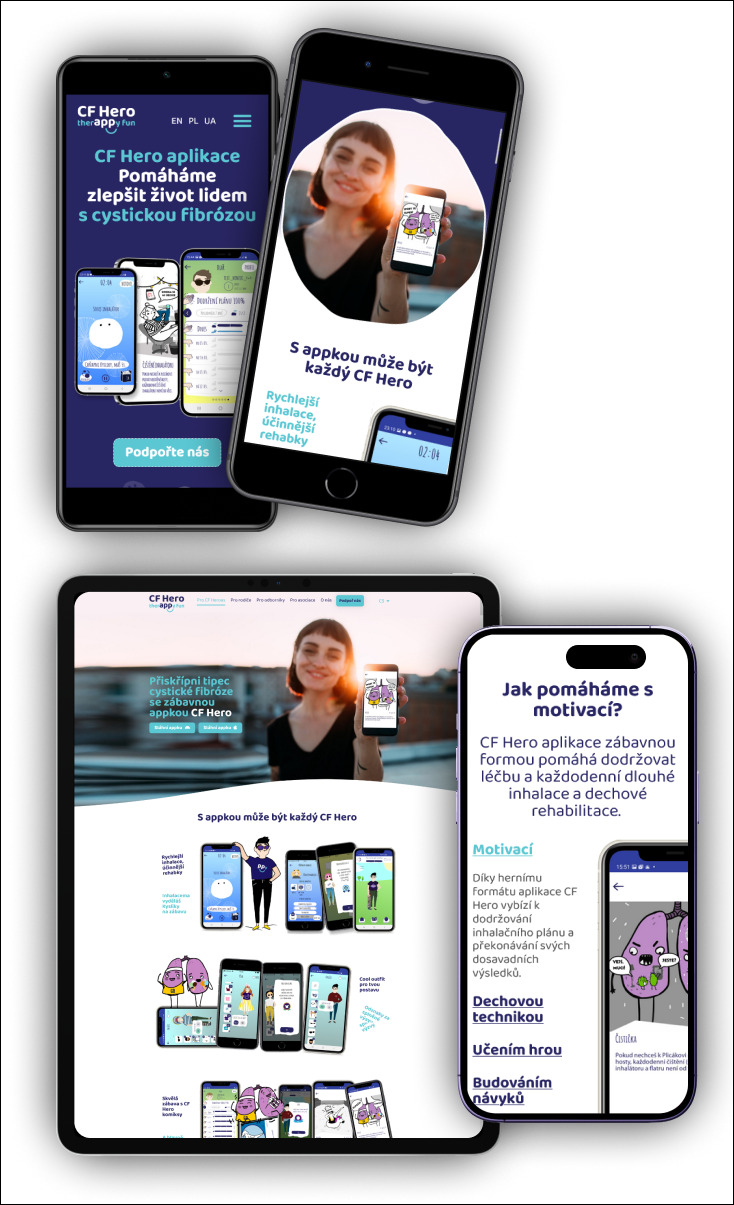
Webové stránky, redesign webu, logo a logotyp, vizuální identita pro projekt mobilní aplikace CF Hero pomáhajíci v léčbě nemocným s cystickou fibrózou, vítěz Impact Award 2017

Webové stránky, redesign webu pro Společnost pro Jizerské hory, jejíž cílem je „Zachovat přírodní hodnoty Jizerských hor pro následující generace.“

Webové stránky pro Alethes – fond pro kvalifikované investory, vzniklý pod patronátem Dalibora Dědka.

Webové stránky a grafické materiály pro Českou školu bez hranic v Paříži.

Vizuání identita, logo a prototyp webu pro společnost Innovated s.r.o. a její platformu Engio pro správu a vedení projektových řízení

Webové stránky, vizuální identita a grafické materiály pro vyhlášenou libereckou restauraci Hospoda DOMOV, Maurerův výběr 2015

Webové stránky, vizuální identita a grafické materiály, plachty, plakáty, polepy na automobily pro Renova autoservice s.r.o.

Webové stránky pro projekt FN Motol „Zvýšení dostupnosti cílené prevence a včasné diagnostiky specifických přenosných a nepřenosných onemocnění ve vybraných sociálně vyloučených lokalitách s romskými komunitami“

Webové stránky pro poradenskou společnost March7 s.r.o. pro institucionální i privátní investory

Vizuální identita, logo, grafické materiály a prototyp webu pro konzultační společnost Scibit s.r.o.

Webové stránky pro výtvarný ateliér se specializací na kurzy klasické vitráže, Tiffany techniky a vitrážové mozaiky

Webové stránky projektu a konference Technical meeting under the auspices of the Presidency of the Czech Republic in the Council of the EU

Technické řešení a aktualizace webových stránek architektonického studia Ateliér Železná, grafický návrh Ondřej Horáček
Tvorbou webových stránek se zabývám od roku 2008. Postupně si projekty vyžádaly kompletní řešení včetně návrhu vizuální identity, loga, logotypů, barev a propagačních materiálů, od vizitek, hlavičkových papírů přes plakáty, velkoformátové plachty nebo polepy aut. Weby nejčastěji tvořím na CMS systémech, tak aby si klient byl schopen webové stránky aktualizovat a editovat sám. Dobrý web je potřeba také rychle najít při vyhledávání, proto je nezbytná také SEO optimalizace webu tak, aby vás klienti rychle našli.
Podívejme se, co nás na cestě k novému webu čeká. Může jít o cestu rychlou a krátkou, ale také postupnou s mnoha mezikroky.
Nové webové stránky vás budou nejen stát finance, ale pro dobrý výsledek budete potřebovat věnovat webu a přípravám webových stránek Váš čas a energii (a čas jsou taky peníze). Nebo můžete vybrat zdatné kolegy, kteří Vás při tvorbě webu zastoupí. Začneme společným setkáním, online, na telefonu, nebo nejlépe osobním.
Máte, nemáte? Bude součástí zadání nových webových stránek vytvoření nového loga a vizuálního stylu? Vizuální identitu pak využijete i na sociálních sítích, v marketingu, na vizitkách, informačních cedulích, letácích, plakátech, plachtách, polepech apod. Vizuální identitu tvoříme tak, aby vás a vaši značku klienti rozpoznávali, aby pochopili, co mají od vás čekat. Pro účely nového webu definujeme písma pro hlavní sdělení, písma pro běžný text, barvy primární a sekundární, ikonky, grafické prvky.
Máte čtivé texty na web? Slogany, hlavní motto, hlavní nabídku pro klienty, sekundární nabídku pro klienty, texty na hlavní stránku, texty na podstránky, texty pro vyhledávače. Máte připravené texty na web, nebo budeme tvořit nové texty v zadání také?
Lepší nový web potřebuje kvalitní fotografie. Hlavní fotografie pro verzi na monitorech, notebooku, tabletu a hlavní fotografie pro verzi webu na mobilu. Máte je, budeme vybírat z již hotových, nebo budeme vytvářet nové? Další informační fotografie pro podstránky : produkty, služby, lidé a tým, provozovna nebo studio, sídlo firmy - máte, budeme vybírat, budeme fotky vytvářet nanovo?
Máte již recenze od zákazníků, máte jejich svolení publikovat, budeme poptávat recenze vašich klientů? Máte recenze na Google? Na mapy.cz? Na FB? Máte profily na Google službách, na firmách.cz, na Youtube, na FB, instagramu?
Při definici zadání pro nové webové stránky je často třeba vyřešit logo společnosti nebo projektu a definovat základní vizuální styl, písma, barvy, ikony
Poznat klienta a rozsah zakázky, nastavit spolupráci, rozvrhnout termíny, určit úkoly…
Ptejte se. Ja se také budu vyptávat. Co děláte, proč to děláte, jak to děláte, pro koho to děláte, co tím chcete dosáhnout. Proč chcete nový web? Budu vyzvídat...Co je vaše vize a motivace. Budu se dotazovat... Jak to vše kolem webu funguje nyní. Co funguje dobře, co si zaslouží vylepšit. Budeme hledat odpověď na to, jak to má fungovat v budoucnu. Určíme si cíle, které chceme a můžeme reálně dosáhnout.
Ukážeme si, jak budeme na přípravě lepšího webu spolupracovat a předávat si podklady. Určíme si způsoby, jak budeme spolu při tvorbě webu komunikovat, např. skrze e-mail, chat, telefon, videohovory. Definujeme, jak si budeme předávat podklady, např. přes Úschovna, Webtransfer, Google drive/disk, e-mail, Domluvíme si jak podklady budeme připomínkovat, opět např. e-mail, Google dokumenty, platforma FIGMA, platforma MIRO.
Nastavíme si postupné kroky a úkoly. Dohodneme si, kolik času a kdy se můžete projektu webu věnovat vy, nebo někdo z vašich kolegů. Při sestavování a dodání podkladů pro rozjetí projektu nového jde o důležitý faktor. Potvrdíme si předpokládané termíny dodání/zpracování jednotlivých úkolů i celků.
Potom, co zjistíme jaké podklady na web již máte připravené a v jaké kvalitě, domluvíme se, co budeme vytvářet nového. Určíme, kdo to bude vytvářet, kdo bude mít jaké úkoly na starosti a kdy je má dodat. A také co se stane, když dodané nebudou (budeme ve zpoždění... a musíme přidat).
Poznat klienta a rozsah zakázky, nastavit spolupráci, rozvrhnout termíny, určit úkoly…
Ptejte se. Ja se také budu se vyptávat... Co děláte, proč to děláte, jak to děláte, pro koho to děláte, co tím chcete dosáhnout. Proč chcete nový web? Budu vyzvídat...Co je vaše vize a motivace. Budu se dotazovat... Jak to vše kolem webu funguje nyní. Co funguje dobře, co si zaslouží vylepšit. Budeme hledat odpověď na to, jak to má fungovat v budoucnu. Určíme si cíle, které chceme a můžeme reálně dosáhnout.
Ukážeme si, jak budeme na přípravě lepšího webu spolupracovat a předávat si podklady. Určíme si způsoby, jak budeme spolu při tvorbě webu komunikovat, např. skrze e-mail, chat, telefon, videohovory. Definujeme, jak si budeme předávat podklady, např. přes Úschovna, Webtransfer, Google drive/disk, e-mail, Domluvíme si jak podklady budeme připomínkovat, opět např. e-mail, Google dokumenty, platforma FIGMA, platforma MIRO.
Nastavíme si postupné kroky a úkoly. Dohodneme si, kolik času a kdy se můžete projektu webu věnovat z vy, nebo někdo z vašich kolegů. Při sestavování a dodání podkladů pro rozjetí projektu noveho jde o důležitý faktor. Potvrdíme si předpokládané termíny dodání/zpracování jednotlivých úkolů i celků.
Potom, co zjistíme jaké podklady na web již máte připravené a v jaké kvalitě, domluvíme se, co budeme vytvářet nového. Určíme, kdo to bude vytvářet, kdo bude mít jaké úkoly na starosti a kdy je má dodat. A také co se stane, když dodané nebudou (budeme ve zpoždění... a musíme přidat).
Tvorba webových stránek mě baví už 16 let.
Pokud má být vaše prezentace konzistentní na webu, sociálních sítích i na tištěných materiálech, vizuální identitu potřebujete.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur.

Jak vypadají weby konkurence, které jsou úspěšné, kde je užitečné se inspirovat, dobré příklady, užitečné funkcionality, co píšou zákazníci o firmách na internetu?
Jaké funkcionality? Kontaktní formulář, prodejní formulář, platební brána, eshop s kartami produktů? Členská zaheslovaná sekce? Chatovací okénko? Vyskakovací upozornění? Popup okna. Galerie s filtrování fotografií?
Kam chceme aby uživatel z podstránky pokračoval? Jakou akci má na podstránce uživatel provést?
Definice jednotlivých stránek a jejich provázanost, odkud se člověk dostane kam, jakou akci tam má provést
Sestavíme prvky na jednotlivých podstránkách do skicoveho návrhu
Po odsouhlasení wireframe modelu vytvoříme prototyp stránek a podstránek nejdříve pro mobilní verzi
Po odsouhlasení wireframe modelu vytvoříme prototyp stránek a podstránek také pro desktop verzi na větší monitory, notebooky a tablety
Do prototypu vložíme grafické prvky, fotografie a texty a to tak, abychom si udělali lepší představu, jak web bude vypadat.
Po odsouhlasení prototypu webu s grafickými prvky pak začneme vytvářet finální webové stránky. Nejdříve pro mobily a tablety a poték také pro větší monitory, notebooky. Znovu doladíme texty a dotáhneme grafické prvky ve finálním webu.
Během tvorby webu budeme testovat jednotlivé části webu. Zobrazuje se web správně na mobilech, na systémech Android i Apple iOS, na tabletech, na větších monitorech? Fungují formuláře, chatovací okna, platební brány?
Orientují se návštěvníci na webových stránkách dobře? Rozumí jednotlivých prvkům na webu?
Po testování upravíme web tak, aby se návštěvníci webu lépe orientovali a lépe rozuměli textům i prvkům webu
Nastavení rolí a pravidel. Kdo bude web editovat, aktualizovat po obsahové stránce? Kdo bude přidávat fotografie, texty, recenze? Kdo bude web spravovat po technické stránce – aktualizace backendu, administračního rozhraní, řešení problémů, ochrana před napadením webu, větší aktualizace?
Napište mi do formuláře, jakého projektu se webové stránky týkají.